前言
之前都是用的其他博客网站,WordPress大名虽然早有耳闻,但直到今年才正式搭建了自己的网站,就以此文章记录下WordPress的使用心得吧。
虽说是WordPress的使用心得,其实就是各种插件的使用,笔者觉得插件才是WordPress的核心,离开了插件的WordPress那就真的只是WordPress了。
主题
网站建成之后第一个需要考虑的插件就是主题了,自带的主题真的没法看。至于要选择什么主题主要看网站的内容,笔者主要从事IT方面的工作,使用WordPress主要也是记录下工作、学习中的知识,没有太高的要求,网上随便找了下,相中了Argon。
Argon主题的使用还是蛮简单的,对于我这种懒人来说,大部分使用默认设置就可以了,必须要设置的就是菜单,包括顶部导航、左侧栏菜单、左侧栏作者个人链接、左侧栏友情链接。参考文档:Argon参考文档
编辑器
MarkDown用习惯了,发现WordPress自带的区块编辑器真是不习惯,那就找个MarkDown的插件呗。一顿搜索以后找到这个WP Githuber MD,发现挺好用,能预览,能将以前的文章转化为MarkDown格式,第一眼很满意,然后坑就来了。
先放上我的环境:
- OS: CentOS 7.9
- PHP: 7.4
- WordPress:6.0.2
- WP Githuber MD: 1.16.1
不清楚不同的环境是否会有不同的问题,以下内容仅供参考
- 第一坑:HTML转化为MarkDown时,如果碰到注释,转化会不对,这个问题不大,手动调整下就好了。
- 第二坑:代码块中的符号,比如双引号
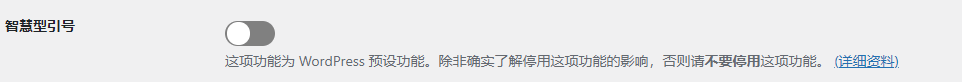
",单引号',分号;,会被转码。这肯定不行啊,代码块可是我要用的最多的工具了,一顿搜索和尝试以后发现有两个地方要设置下,在WP Githuber MD的偏好设置中,将,并将解码程式码区块功能启用智慧型引号禁用

- 第三坑:代码块中的反引号
`包裹的内容会被替换为<code></code>,这也不行啊,好多代码中都会存在反引号啊。这个问题就只能在源码中修改了,源码位置:/www/wwwroot/blog_xuhai_ink/wp-content/plugins/wp-githuber-md/src/Modules/MarkdownParser.php,修改以下内容// public $preserve_inline_code_blocks = true; public $preserve_inline_code_blocks = false; - 第四坑:代码块的
```必须顶格写
网站加速
使用LiteSpeed Cache插件可以对网站进行加速,一开始我只是想找一个可以优化图片的插件,因为有些上传的图片太大了,显示出来把整个屏幕都占了,而且还影响加载速度
这款插件的功能这边就不多介绍了,有兴趣的同学可自行尝试,我比较懒,用的官方推荐懒人设置,
下面是坑:
- 第一坑: 安装完插件之后发现文章中图片加载特别慢,甚至加载不出来,有时要点下图片才能加载出来,而且加载的图片并非
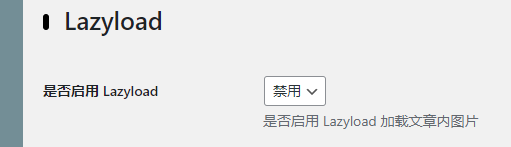
.webp格式(插件优化过的图片格式,比原图要小些)。想到可能是和主题的兼容性出了问题,果然在禁用主题的图片懒加载功能后就正常了。